Our winning journey at the Lloyds x BrainStation 24hr hackathon
Project details
Ranking:
1st Place
Team Members
Olive, Kate, Juan (Software Engineers)
Emila, Joe - (Data Scientists)
Edona - (UX Designers
Duration:
24 Hours
19th - 20th September 2024
Inside the vault
Overview
Uncovering Insights
Exploring Solution
Final Solution
Developing the Product
The Final Showcase
Enhancing accessibility with AI for Lloyds Bank hackathon
Brief Description:
Our team, consisting of three software engineers, two data scientists, and myself as the UX designer, worked together to improve financial accessibility for vulnerable customers through AI. We began by brainstorming, researching, analysing data and creating a user persona to guide our solution. With a user-focused approach, we aligned on ideas, sketched solutions, and as a team, we voted on the final solution for the task flow. Once we all agreed, I then designed the interface
While the software engineers developed the product, I focused on designing the presentation. The data scientists worked on the AI machine learning concept and occasionally helped me turn the data we gathered at the start into clear and impactful graphs for the presentation. Together, we delivered a solution centred on accessibility and care.
Uncovering Insights
The problem we were given
Problem Space
As a team, we needed to work on improving accessibility in financial services to support vulnerable customers, especially those with disabilities.
Our solution needed to make financial tools more inclusive and to ensure they are easy to use and fair for everyone.
How might we…
…improve the experience of our most vulnerable customer through the use of AI?
Exploring a targeted accessibility need
Secondary Research
Firstly, we began by looking at what the words from the how might we mean. We looked at the definition of "vulnerable" and according to the Financial Conduct Authority (FCA) a vulnerable person is:
"A customer who due to their personal circumstances are susceptible to harm"
Narrowing down
As a group, we looked at many options and researched different types of harm we could target. We looked at what Lloyds already does and identified gaps where they could improve accessibility.
We looked at the Mental Health Foundation, and ultimately, we all agreed to focus on mental health. This is because of the relevance to the current cost-of-living crisis.
How it links to the FCA
When we identified the specific harm to target, we also checked if it aligned with the FCA's definition of harm and found that it fit within these two categories:
Difficulty accessing services
Over-indebtedness
Researching the link between mental health and finance
Data Analysis & Secondary Research
We found an ONS survey with a sample size of 4,270 that looked at the cost of living and depression in adults in Great Britain.
Patient health questionnaire (PHQ-8) screener overview September to October 2022
Respondents answer eight questions about how often they experienced depressive symptoms in the past two weeks, with response options ranging from 0 (Not at all) to 3 (Nearly every day).
Scoring:
Total score: 0 to 24 (higher scores indicate more severe symptoms)
Categories:
No or mild symptoms: Score 0-9
Moderate to severe symptoms: Score 10-24
Insights from the survey
Data Analysis
We used the findings from this survey to create the demographics for our persona. We focused on the most severe cases, as it was important that we target the individuals experiencing the greatest harm. This is so that we ensure that our solution is also beneficial for others in similar situations.
Joe and Emilia (data scientist) simplified the findings and put them into bar charts.
These were the findings used to create our persona demographics:
Legend -
59% of economically inactive individuals have moderate to severe depression.
27% of renters report moderate to severe depression.
21% of people in Wales report moderate to severe depression.
19% of those without a degree have moderate to severe depression.
29% of those earning under £10,000 report moderate to severe depression.
We took a closer look at our persona’s attributes
After we had all our demographics, we researched our persona's pain points and behaviour. We looked at Wealth and Mental Health to find some relevant attributes to use for our persona. Emilia organised the selected one into a bar graph.
These insights we found helped me understand our persona's pain points and behaviour. To get our personas’ goals, motivations and behaviour, I looked at their pain points and behaviour, then wrote the goals as the opposite.
Say “Hi” to Malik Thomas
Persona
Exploring Solutions
The sketches paved the way to our solution.
Sketches
After creating our persona, I suggested that we all participate in Crazy 8 sketches and explained how it works. I reminded everyone to keep Malik and his persona in mind while sketching. We did both digital and manual sketches to gather ideas and solutions to help Malik.
As we reviewed our sketches, we noticed a pattern. We identified three common themes that everyone included, which was encouraging as it showed that the team was keeping Malik in mind.
These themes are:
Notifications
Mental health and
finance support
Progress reports
Final Solution
We looked at how to add our common themes to our solutions.
Data Science Part:
Theme 1: Notifications
We all agreed on an AI that flags a user when there is suspicious behaviour such as being in debt, taking out a loan, late payments, etc. Joe and Emilla got to work and created a data strategy that notices the financial behaviour leading to the app intervening.
Why we choose this and how this links to the FCA
The FCA states that a good consumer should have:
'Appropriate action to be taken if firm spots suspicious activity that may signal fraud or abuse.'
We chose this direction because we felt that a chatbot idea was overly used and lacked uniqueness. One team member suggested the possibility of using AI to notify Malik of any financial suspicions on his account. The team agreed that this was a great way to incorporate AI, aligning with the FCA's guidelines for appropriate action, and the data scientists confirmed its feasibility.
UX Design Part:
Theme 1: Notifications
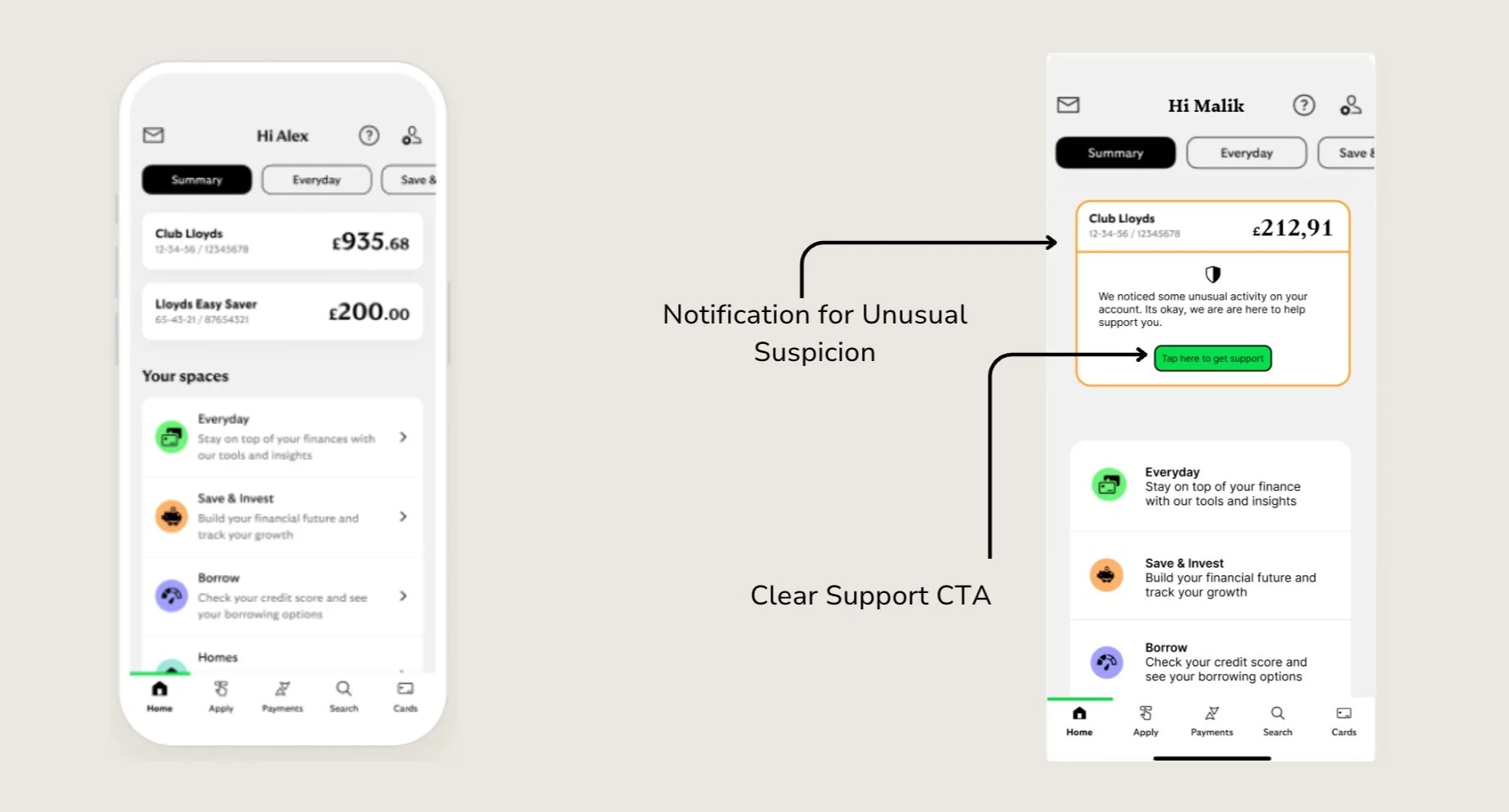
We found some images on Google of the Lloyds Bank app. We used the home page and created the new task flow, demonstrating what it would look like when the AI flags the unusual activity. I designed the simple task flow incorporating all the ideas that my team and I came up with. This is how I designed the team's solution:
The FCA states that a good consumer should have:
How this links with the FCA
After:
Before:
‘Users feeling like firms treat you as an individual - not a computer saying no.'
Malik is suffering from depression so he should feel like a human is listening and not a computer generating words. This is why I made the message caring and supportive.
'Clear and easy to understand.'
Malik wants easy-to-understand and accessible services. This is why I designed a simple and visual notification with easy text and a big CTA so it is visible.
'Firms to contact you if they suspect you have financial difficulties'
This is why we implement the data strategy and an interactive notification so that Malik is being contacted and feels supported by the company when there is financial suspicion.
Theme 2: Mental health & finance support
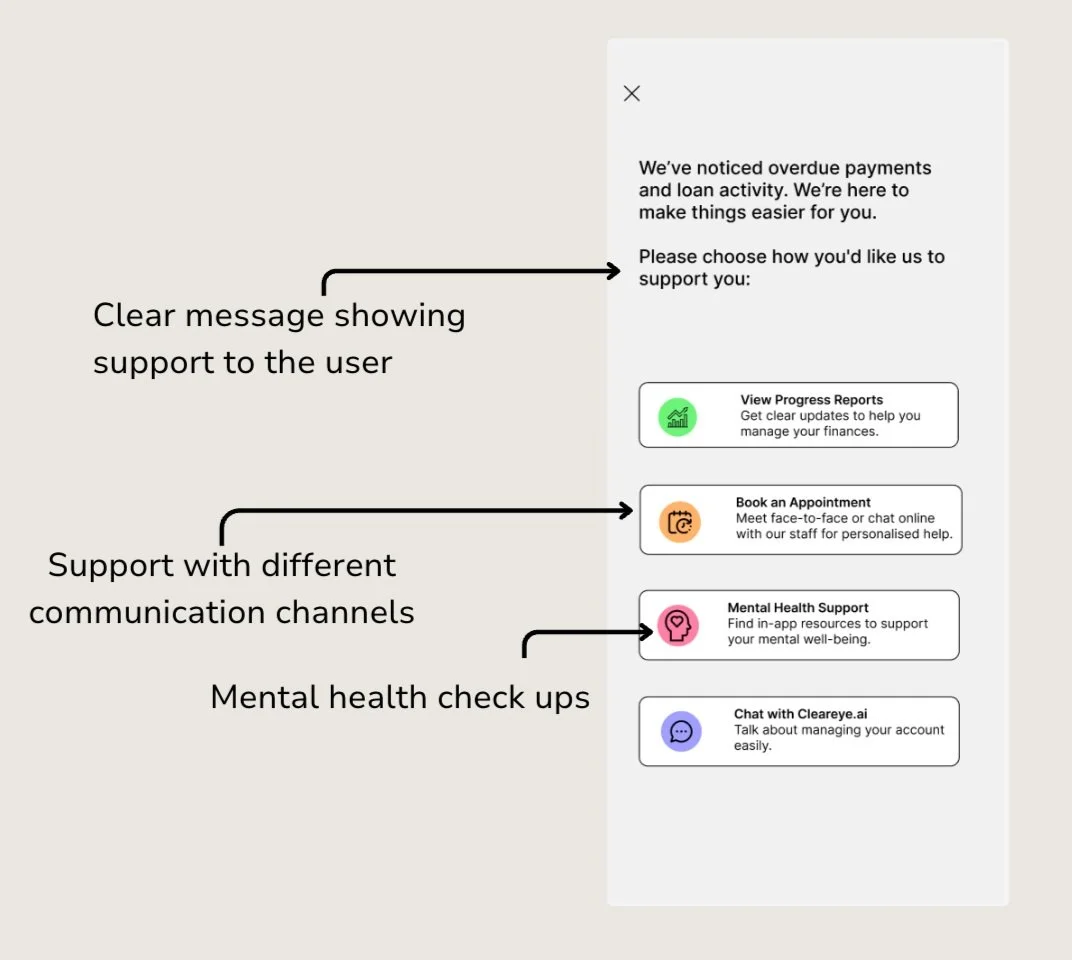
When Malik presses the support CTA after he has been flagged, this is what I designed to come up. A full screen pop-up giving options to Malik options on what he wants to select such as, view progress reports, book an appointment, mental health support, chat with cleareye.ai.
How this links with the FCA
The FCA states that a good consumer should have:
'Many ways to communicate and this to be inclusive.'
Malik wants to feel confident to talk to someone, which is why there is an option for appointment or talk to AI. This allows Malik to book an appointment either face-to-face, online chat, call talk or talk to AI. Malik's goal was to feel comfortable and he did not like to talk on the phone so, this gives him options on how he wants to get support about his financial situation.
'Feeling confident that your firm encourages disclosure.'
We came up with 4 options that Malik can press on when he presses the CTA. This shows that the bank is giving him many options and different ways to communicate his struggle. Meaning that the bank is encouraging him in many ways because they want to help him in a way that he is comfortable with.
Theme 3: Progress Reports
As Malik struggles with remembering and keeping on track with his financial management, I suggested that we do the progress reports task flow, and the team agreed. So, after Malik presses to get help by seeing progress reports, this is how his dashboard will update:
How this links with the FCA
The FCA states that a good consumer should have:
'Clear and easy to understand.'
I included a progress bar so that Malik can visually see his progress to the next due date, making it easier for him to understand. Its colour coded too so it is clear for Malik to see the different bills he has to pay. This allows him to be less stressed as he will be able to see his financial management better.
CTA Change
I designed a changing CTA, from 'pay now' to 'need support?' in bright green. The CTA changes 3 days before a bill deadline. The need support allows Malik to be supported as by the bank as his deadline approaches where he has not payed yet. While this is not a link with the FCA I thought it was important to add, to help Malik feel supported by the bank.
Developing the Product
Handing the Figma file to the developers
I ensured the Figma file was clear and easy to navigate for the software engineers. I reorganised and labelled everything in a way they would understand, adding small notes where needed. Each page was labelled as 'Page name / Feature' for clarity.
The chosen tech stack that brought our ideas to life
Katie, Olive and Juan worked hard to bring the prototype to life, using SASS and React to build a seamless and engaging experience for users.
Software Engineer Part:
SASS
React
The result of the task flow
This is the final look! The developers did an amazing job replicating it as I had designed it on Figma and making it interactive.
Further enhancements
As a group, while brainstorming ideas, we also discussed potential improvements and future plans for the task flow of the Lloyds Banking app if we had more time. We mentioned these in our presentation. This is what we came up with:
We would develop an AI chatbot that:
Lets users share their situation without personal details.
Simplifies their responses into a summary for banking assistants.
Helps assistants quickly understand the user's needs.
The AI-generated document sent to the assistant will include:
A note of what users said: A clear summary of the user's main concerns.
Questions to ask: Suggestions for what the assistant should ask next.
Key observations: Signs to watch for, like distress in voice or tone, based on FCA guidelines.
The banking assistants will:
Look for changes in voice, pitch, or breathing that show distress.
Trust their instincts and go off-script if needed.
Offer support if users mention issues like missing medication that affect finances.
The Final Showcase
Here we are, presenting
Kind words from the judges
Key learnings
Collaboration and Cross-Disciplinary Learning:
I worked closely with Data Scientists and Software Engineers, which helped me improve my ability to communicate design ideas clearly while also understanding the technical challenges and data insights, ensuring we delivered a well-rounded solution.
Rapid Prototyping and Iteration:
I gained valuable experience in quickly creating and iterating prototypes, learning how to prioritise key features that meet user needs, while balancing technical limitations and time constraints.
Problem-Solving Under Pressure:
I honed my problem-solving skills by staying focused on user-centred design and adapting to evolving challenges, making quick decisions and adjustments to meet the fast-paced demands of the hackathon.